In many cases the default look and feel of search web parts are not adequate. We may need to add more information or simply change the user experience of those web parts. In SharePoint 2010 we had to change the XSLT of the web part to do those modifications. But with SharePoint 2013 that is no longer an option.
We need to modify or create templates (HTML) those render information for search web part. Those templates are called Display Templates.
Rather than explaining Display Templates in a single post, I’ll discuss each topic in different blog posts as below
- Post 1 : Introduction to SharePoint 2013 search Display Templates
- Post 2 : How to create a SharePoint 2013 Item Display Template
- Post 3 : Programmatically upload and use SharePoint 2013 Item Display Templates

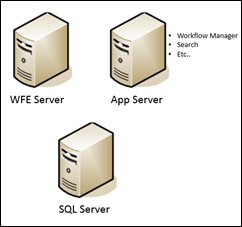
As I mentioned in the above diagram, a search web part can have three main components. They are,
1. Control search results
This manages overall structure of the web part. If we need to change how a collection of result is displayed (e.g.: as lists, images, slides , etc..) we need to change the control search results component. To do the change we have to modify relevant “Control Display Template”.2. Search result item
This represents an individual search result item within a search web part. To change the design of search result items we have to modify relevant “Item Display Template”.3. Hover Panel
An Item Display Template calls Item_CommonItem_Body template to render it’s body.
This represent the popup which contains additional information on a search result item. To change the look and feel of this component we have to change relevant HoverPanel Item Display Template.As mentioned in the below image, each type of Display Template does not operate in isolation. They have a relationship with each other.
A HoverPanel Item Display Template calls Item_CommonHoverPanel_Body template to render it’s body

You can find those templates in “<Site URL>_catalogs/masterpage/Display Templates/Search”. It’s better to map above URL as a network drive to easily access those files.

As you can see there are two files for each Display Template. We have to create the html file where the SharePoint itself will generate the respective JavaScript file. Generated JavaScript file is used as the Display Template internally.
Hope this post gave you some background knowledge on search Display Templates.
We will discuss further on Item Display Templates in our next blog post