- Post 1 : Introduction to SharePoint 2013 search Display Templates
- Post 2 : Create a SharePoint 2013 Item Display Template overriding RenderBody
- Post 3 : Programmatically upload and use SharePoint 2013 Item Display Templates
If we navigate to the mapped network drive for Display Templates (“<Site URL>_catalogs/masterpage/Display Templates/Search”) we can find available Display Templates. Let’s take Item_Word.html file as the example.

As shown in above diagram, Item Display Template has following main areas
1. Title
This is the title of the Display Template which will be shown in the settings area of the web part.2. CustomDocumentProperies
This contains some properties about the Display Template itself. Most important of them is the ManagedPropertyMapping section. Within that section we can include any managed property those are accessed within the Item Display Template.3. RenderBody (ctx)
As you can see from the diagram, “ctx” object is filled with data (e.g.: Icon, HoverUrl, etc..). Then we will call the RenderBody method which will call Item_CommonItem_Body template to generate the search result item.By using above facts we can create our own Display Templates. As an example we will use following scenario.
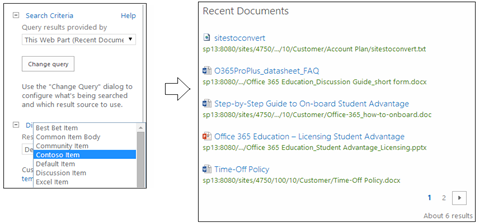
Below is an out of the box search web part. We will create a new Display Template just to remove the path component

We need to follow the steps given below.
1. Create new template based on existing item template (e.g.: Item_Word)
2.Open the Item_Contoso.html and change Titles accordingly
3. Test the Display Template with a web part
It is working as expected. Now we need to customize the template.4. Override RenderBody (ctx)
Creating a “Result Type” is not mandatory as we want this Display Template to be available on this web part only.
Since I need to remove the path (URL component displayed in green color) from our web part, I have two options to consider5. Find the code that renders the path and remove that component
Since managed property “Path” is referred by other places, it is not the best practice to remove it. So I will remove the HTML component that renders the path. How can I find the source of that HTML?
- Remove the managed property “Path” from our template
- Remove the HTML component that renders the path.
As I mentioned in my earlier post, when a Display Template calls RenderBody method it will call Item_CommonItem_Body template. The rendering part happens there. But can we directly modify that template according to our requirement?
It’s not the correct approach as that template is referred by all Item Display Templates. Instead I will copy necessary code segment from Item_CommonItem_Body template and insert that in our template
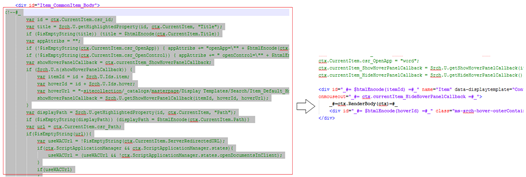
Following is the code that renders the path.Following is the final Display Template
We will remove “_#= truncatedUrl =#_” element and save the template. If we need we can do necessary modifications as well. Final result looks like below
- <html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882">
- <head>
- <title>Contoso Item</title>
- <!--[if gte mso 9]><xml>
- <mso:CustomDocumentProperties>
- <mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden>
- <mso:MasterPageDescription msdt:dt="string">Displays a result tailored for a Microsoft Word document.</mso:MasterPageDescription>
- <mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106603</mso:ContentTypeId>
- <mso:TargetControlType msdt:dt="string">;#SearchResults;#</mso:TargetControlType>
- <mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated>
- <mso:ManagedPropertyMapping msdt:dt="string">'Title':'Title','Path':'Path','Description':'Description','EditorOWSUSER':'EditorOWSUSER','LastModifiedTime':'LastModifiedTime','CollapsingStatus':'CollapsingStatus','DocId':'DocId','HitHighlightedSummary':'HitHighlightedSummary','HitHighlightedProperties':'HitHighlightedProperties','FileExtension':'FileExtension','ViewsLifeTime':'ViewsLifeTime','ParentLink':'ParentLink','FileType':'FileType','IsContainer':'IsContainer','SecondaryFileExtension':'SecondaryFileExtension','DisplayAuthor':'DisplayAuthor','ServerRedirectedURL':'ServerRedirectedURL','SectionNames':'SectionNames','SectionIndexes':'SectionIndexes','ServerRedirectedEmbedURL':'ServerRedirectedEmbedURL','ServerRedirectedPreviewURL':'ServerRedirectedPreviewURL'</mso:ManagedPropertyMapping>
- <mso:HtmlDesignConversionSucceeded msdt:dt="string">True</mso:HtmlDesignConversionSucceeded>
- <mso:HtmlDesignStatusAndPreview msdt:dt="string">http://sp13:8080/sites/4750/_catalogs/masterpage/Display%20Templates/Search/Item_Contoso.html, Conversion successful.</mso:HtmlDesignStatusAndPreview>
- </mso:CustomDocumentProperties>
- </xml><![endif]-->
- </head>
- <body>
- <div id="Item_Contoso">
- <!--#_
- if(!$isNull(ctx.CurrentItem) && !$isNull(ctx.ClientControl)){
- var id = ctx.ClientControl.get_nextUniqueId();
- var itemId = id + Srch.U.Ids.item;
- var hoverId = id + Srch.U.Ids.hover;
- var hoverUrl = "~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_Word_HoverPanel.js";
- $setResultItem(itemId, ctx.CurrentItem);
- ctx.CurrentItem.csr_Icon = Srch.U.getIconUrlByFileExtension(ctx.CurrentItem);
- ctx.CurrentItem.csr_OpenApp = "word";
- ctx.currentItem_ShowHoverPanelCallback = Srch.U.getShowHoverPanelCallback(itemId, hoverId, hoverUrl);
- ctx.currentItem_HideHoverPanelCallback = Srch.U.getHideHoverPanelCallback();
- _#-->
- <div id="_#= $htmlEncode(itemId) =#_" name="Item" data-displaytemplate="ContosoItem" style="padding: 0; margin: 0;" class="ms-srch-item" onmouseover="_#= ctx.currentItem_ShowHoverPanelCallback =#_" onmouseout="_#= ctx.currentItem_HideHoverPanelCallback =#_">
- <!--#_
- var id = ctx.CurrentItem.csr_id;
- var title = Srch.U.getHighlightedProperty(id, ctx.CurrentItem, "Title");
- if ($isEmptyString(title)) {title = $htmlEncode(ctx.CurrentItem.Title)}
- var appAttribs = "";
- if (!$isEmptyString(ctx.CurrentItem.csr_OpenApp)) { appAttribs += "openApp=\"" + $htmlEncode(ctx.CurrentItem.csr_OpenApp) + "\"" };
- if (!$isEmptyString(ctx.CurrentItem.csr_OpenControl)) { appAttribs += " openControl=\"" + $htmlEncode(ctx.CurrentItem.csr_OpenControl) + "\"" };
- var showHoverPanelCallback = ctx.currentItem_ShowHoverPanelCallback;
- if (Srch.U.n(showHoverPanelCallback)) {
- var itemId = id + Srch.U.Ids.item;
- var hoverId = id + Srch.U.Ids.hover;
- var hoverUrl = "~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_Default_HoverPanel.js";
- showHoverPanelCallback = Srch.U.getShowHoverPanelCallback(itemId, hoverId, hoverUrl);
- }
- var displayPath = Srch.U.getHighlightedProperty(id, ctx.CurrentItem, "Path");
- if ($isEmptyString(displayPath)) {displayPath = $htmlEncode(ctx.CurrentItem.Path)}
- var url = ctx.CurrentItem.csr_Path;
- if($isEmptyString(url)){
- var useWACUrl = !$isEmptyString(ctx.CurrentItem.ServerRedirectedURL);
- if(ctx.ScriptApplicationManager && ctx.ScriptApplicationManager.states){
- useWACUrl = (useWACUrl && !ctx.ScriptApplicationManager.states.openDocumentsInClient);
- }
- if(useWACUrl)
- {
- url = ctx.CurrentItem.ServerRedirectedURL;
- } else {
- url = ctx.CurrentItem.Path;
- }
- }
- ctx.CurrentItem.csr_Path = url;
- var pathLength = ctx.CurrentItem.csr_PathLength;
- if(!pathLength) {pathLength = Srch.U.pathTruncationLength}
- var maxTitleLengthInChars = Srch.U.titleTruncationLength;
- var termsToUse = 2;
- if(ctx.CurrentItem.csr_PreviewImage != null)
- {
- maxTitleLengthInChars = Srch.U.titleTruncationLengthWithPreview;
- termsToUse = 1;
- }
- var clickType = ctx.CurrentItem.csr_ClickType;
- if(!clickType) {clickType = "Result"}
- _#-->
- <div id="_#= $htmlEncode(id + Srch.U.Ids.body) =#_" class="ms-srch-item-body" onclick="_#= showHoverPanelCallback =#_">
- <!--#_
- if (!$isEmptyString(ctx.CurrentItem.csr_Icon)) {
- _#-->
- <div class="ms-srch-item-icon">
- <img id="_#= $htmlEncode(id + Srch.U.Ids.icon) =#_" onload="this.style.display='inline'" src="_#= $urlHtmlEncode(ctx.CurrentItem.csr_Icon) =#_" />
- </div>
- <!--#_
- }
- var titleHtml = String.format('<a clicktype="{0}" id="{1}" href="{2}" class="ms-srch-item-link" title="{3}" onfocus="{4}" {5}>{6}</a>',
- $htmlEncode(clickType), $htmlEncode(id + Srch.U.Ids.titleLink), $urlHtmlEncode(url), $htmlEncode(ctx.CurrentItem.Title),
- showHoverPanelCallback, appAttribs, Srch.U.trimTitle(title, maxTitleLengthInChars, termsToUse));
- _#-->
- <div id="_#= $htmlEncode(id + Srch.U.Ids.title) =#_" class="ms-srch-item-title">
- <h3 class="ms-srch-ellipsis">
- _#= titleHtml =#_
- </h3>
- </div>
- <!--#_
- if (!$isEmptyString(ctx.CurrentItem.HitHighlightedSummary)) {
- _#-->
- <div id="_#= $htmlEncode(id + Srch.U.Ids.summary) =#_" class="ms-srch-item-summary">_#= Srch.U.processHHXML(ctx.CurrentItem.HitHighlightedSummary) =#_</div>
- <!--#_
- }
- var truncatedUrl = Srch.U.truncateHighlightedUrl(displayPath, pathLength);
- _#-->
- <div id="_#= $htmlEncode(id + Srch.U.Ids.path) =#_" tabindex="0" class="ms-srch-item-path" title="_#= $htmlEncode(ctx.CurrentItem.Path) =#_" onblur="Srch.U.restorePath(this, '_#= $scriptEncode(truncatedUrl) =#_', '_#= $scriptEncode(ctx.CurrentItem.Path) =#_')" onclick="Srch.U.selectPath('_#= $scriptEncode(ctx.CurrentItem.Path) =#_', this)" onkeydown="Srch.U.setPath(event, this, '_#= $scriptEncode(ctx.CurrentItem.Path) =#_', '_#= $scriptEncode(truncatedUrl) =#_')" >
- </div>
- </div>
- <!--#_
- if (!$isEmptyString(ctx.CurrentItem.csr_PreviewImage))
- {
- var altText = Srch.Res.item_Alt_Preview;
- if(!$isEmptyString(ctx.CurrentItem.csr_PreviewImageAltText)){
- altText = ctx.CurrentItem.csr_PreviewImageAltText;
- }
- var onloadJS = "var container = $get('" + $scriptEncode(id + Srch.U.Ids.preview) + "'); if(container){container.style.display = 'inline-block';}" +
- "var path = $get('" + $scriptEncode(id + Srch.U.Ids.path) + "'); if (path) { Srch.U.ensureCSSClassNameExist(path, 'ms-srch-item-preview-path');}" +
- "var body = $get('" + $scriptEncode(id + Srch.U.Ids.body) + "'); if (body) { Srch.U.ensureCSSClassNameExist(body, 'ms-srch-item-summaryPreview');}";
- var previewHtml = String.format('<a clicktype="{0}" href="{1}" class="ms-srch-item-previewLink" {2}><img class="ms-srch-item-preview" src="{3}" alt="{4}" onload="{5}" /></a>',
- $htmlEncode(clickType), $urlHtmlEncode(url), appAttribs, $urlHtmlEncode(ctx.CurrentItem.csr_PreviewImage), $htmlEncode(altText), onloadJS);
- _#-->
- <div id="_#= $htmlEncode(id + Srch.U.Ids.preview) =#_"class="ms-srch-item-previewContainer">
- _#= previewHtml =#_
- </div>
- <!--#_
- }
- _#-->
- <div id="_#= $htmlEncode(hoverId) =#_" class="ms-srch-hover-outerContainer"></div>
- </div>
- <!--#_
- }
- _#-->
- </div>
- </body>
- </html>






12 comments:
Really useful - thank you.
Thank you for showing this!
Thank you very much. This helped me a lot!
Thank you very much.
Fabulous article. Thanks!
Well done...
Outstanding! What a wonderful content you've written on SharePoint.Thank you so much for sharing your knowlege on SharePoint Developer with us. Please keep sharing such as great content in future.
Thanks for this solution.
But after removing the path, there's too much space between the elements.
How can I remove that white space?
When I follow your instructions I get an error:
'class' is an unexpected token. Expecting white space. Line 139, position 65..
sharepoint is a web based collaborative platform
.it is basically an intranet and content management system
you can get more information at sharepoint online training.Read More At sharepoint online course
Pretty article! I found some useful information in your blog, it was awesome to read, sharepoint training thanks for sharing this great content to my vision, keep sharing...
Highly informative article. This site has lots of information and it is useful for us.Thanks for sharing Signova Group
Post a Comment