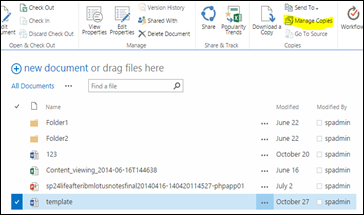
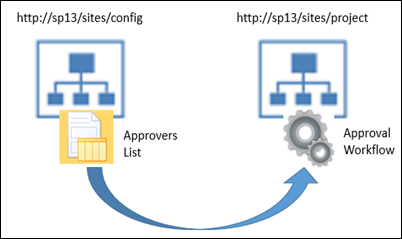
Sometimes we need to have copies of same document in multiple SharePoint sites. Let’s assume that each site should contain important documents as shown below.
Above setup prompts us following questions
Q1. Is it a good practice to upload documents manually in each site?
Q2. What if we have thousands of sites?
Q3. What if those documents need to be updated regularly?
Above valid questions leads us to keep those documents centrally and publish copies to whatever locations they need to be.
We can achieve above task using SharePoint search, but with few limitations
- Original location of documents are visible to end users
- Difficult to check amount of copies (in published sites) from the original document location
- Difficult to publish a particular version only to a selected sites
- and many more…
How can we overcome above limitations?
Instead of using search, we can use out of the box and heavily underrated “Manage Copies” feature.
Following are the steps to publish and share documents using “Manage Copies” feature
1. Store documents in a document library
2. Select the document and click on “Manage Copies” icon
3. Click on “New Copy” link and provide the URL of the destination site
3. I prefer to click on “Update Copies” link to copy documents instantly
3. We can check destination libraries to see the success
As shown above we can maintain multiple copies of the same documents, where we can store the original document centrally.
As we have now solved half of the problem, let’s focus on how to update copies of a particular document.
Let’s say that there is an amendment to the leave policy and we have thousands of project sites those having copies of that leave policy. How can we reflect the change to those sites? It’s very easy. Following are the steps
1. Check Out the document in the original document library
2. Do the change to the document
3. Save the document and Check In. Remember to select “Update copies of this document with the new version” option
4. This will prompt another window showing all the copies of that document. If we don’t want the update to reflect on a particular site we can leave it by not checking the checkbox.
5. We can check destination libraries to see the success
In this article I explained the usage of “Manage Copies” feature to effectively manage copies of important documents.
Hope this helps someone