We use Advanced Search Box to refine our search using keywords, managed properties and result types.This is very useful tool when the SharePoint environment contains a large amount of data.
There can be situations where you need to add this web part to custom web part pages programmatically. This task was very easy in SharePoint 2010 environments as this web part (AdvancedSearchBox.dwp) is available in web part gallery. Unfortunately this web part is no longer available in web part gallery in SharePoint 2013.
In this article I’ll show how to make that web part available in web part gallery so you can add it to pages later. Following are the steps I used to deploy the web part to the gallery
1. Navigate to the search center and execute sample query to get Advanced Search option
2. Edit the Advanced Search page and edit web part properties if required
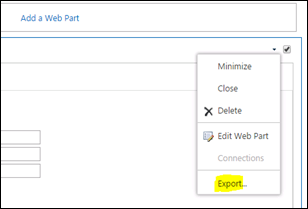
3. After customizing properties, export the web part
4. Navigate to your visual studio solution and add a new Module. Include exported web part in that module
5. Modify Elements.xml as below
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <Module Name="WebParts" Url="_catalogs/wp" RootWebOnly="TRUE">
- <File Path="WebParts\AdvancedSearchBox.dwp" Url="AdvancedSearchBox.dwp" Type="GhostableInLibrary">
- <Property Name="Group" Value="Default Web Parts"></Property>
- </File>
- </Module>
- </Elements>
6. Deploy and activate the feature. Now the web part should be available in web part gallery
After the web part is deployed to the gallery we can easily add it to pages programmatically by using current page’s Limited Web Part Manager (SPWeb.GetLimitedWebPartManager)






No comments:
Post a Comment