In SharePoint 2013 workflow architecture is drastically changed when compared with SharePoint 2010. Some new activities like “HttpSend” are introduced to the platform and some activities are improved a lot. On the other hand some scenarios became very hard to implement.
Let’s assume that we have a SharePoint 2013 Visual Studio based workflow and need to assign a task to a user. We expect the notification email to contain the link to respective task. isn’t it ?
In SharePoint 2010 it was very easy to include the task url in the mail. But that is not the case anymore. It’s not possible to include the task url in the default mail. Instead it is sent like below which is not user friendly.
In this post I’ll show a workaround to resolve the problem. Following are the steps we need to perform
1. Add “SingleTask” activity and configure necessary parameters
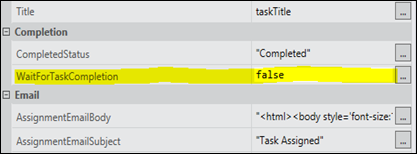
2. Modify WaitForTaskCompletion property to false
This will avoid the “SingleTask” activity to wait until the approval. Furthermore change “WaiveAssignmentEmail” property value to “Yes” which avoids the notification email.
3. Compose an email manually
In this email I’ll include a link to assigned task. To get the guid of task list, I will use “GetTaskListId” activity. Furthermore I’ll get the task id from “SingleTask” activity output.
From those elements I’ll construct the url of the assigned task
e.g.: “http://sp13/sites/dev/DOAApprovalForm.aspx?List="+taskListId.ToString()+"&ID="+taskItemId+"
Then I’ll construct the email body as I wish
- "<html><body style='font-size:11pt;font-family:Segoe UI Light,sans-serif;color:#444444;'><div>Contract comment is : " + contractComment+ " </br>Please approve this <a href="+siteUrl + "SitePages/DOAApprovalForm.aspx?List="+taskListId.ToString()+"&ID="+taskItemId+">Task</a></div></body></html>"
4. Handle Approve or Reject actions using a “Pick” activity
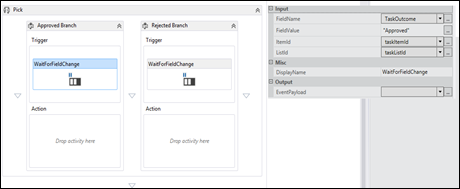
We will use “WaitForFieldChange” activity to pause the workflow until user presses Approve or Reject buttons. Since there are two possible values in the pausing field we need to use a “Pick” activity
5. As mentioned earlier, we will use “WaitForFieldChange” activities on both branches, configured for “TaskOutcome” field.
For the first “WaitForFieldChange” activity, the FieldValue is set to “Approved” and for the other one it is “Rejected”
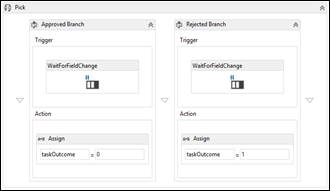
6. I’ll update the taskOutcome with respective values to continue the workflow
This will allow us to modify email as we wish and pause the workflow until the task is approved or rejected







2 comments:
Thanks you! It's really helpful
Hi Dinusha,
Thank you for this post, it pointed me in the right direction. Can you kindly explain how i would do the same by using tokens instead of parameters. I'm struggling to match my variables to to TaskEmailTokens so that i can reconstruct your workflow. I am trying to send in the email body a link to the item as well as a link to the approval page of the task.
Post a Comment