In most cases, when we provision a site collection, we expect some customizations also to be created along with that site collection. Customizations can be branding, web parts, event receivers, etc..
There are several techniques to provision customized sites in SharePoint. Mostly important techniques are
- Site definitions
- Web templates
- Provisioning Providers
Let’s assume we need to create a site collection programmatically with few web parts positioned in the home page. What do we normally do ? There are 2 approaches
The wrong way
We may use following steps to create the site
- Create a web service or console application to create site collection using built in template
- Add each web part to the page sequentially
- var spWebApp = SPWebApplication.Lookup(new Uri(appUrl));
- using (var site = spWebApp.Sites.Add
- (siteUrl, siteTitle, "", 1033, "STS#0", login, userName, ""))
- {
- //Add webpart 1
- //Add webpart 2
- }
What is the problem with this approach?
The issue is that the Sites.Add method executes asynchronously. Hence we might be trying to add web parts or other customizations to a site which is still being provisioned.
The correct way
The best practice is to provision such site collection using a provisioning provider. Following are the steps in creating a site using provisioning provider.
1. Create custom behavior using new class extending SPWebProvisioningProvider
- public override void Provision(SPWebProvisioningProperties props)
- {
- var web = (SPWeb)props.Web;
- web.ApplyWebTemplate("ContosoSites#1");
- //Change the description to demonstrate
- web.Description = "created by provisioning provider";
- //Add webpart 1
- //Add webpart 2
- web.Update();
- }
2. Create site definition
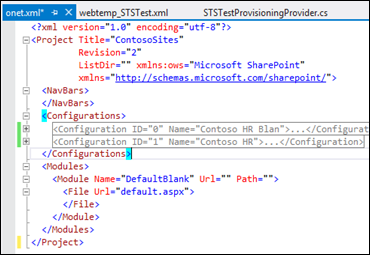
Site definition contain 2 files, namely “Onet.xml” and “webTemp.xml”. Following is a sample “Onet.xml” file
3. Specify ProvisionAssembly and ProvisionClass elements in web template file
- <Templates xmlns:ows="Microsoft SharePoint">
- <Template Name="ContosoSites" ID="10002">
- <Configuration ID="0"
- Title="Contoso HR Site"
- Hidden="FALSE"
- ImageUrl="/_layouts/images/CPVW.gif"
- ProvisionAssembly="STSTest, Version=1.0.0.0, Culture=neutral, PublicKeyToken=ec660d77d5010c78"
- ProvisionClass="STSTest.ContosoProvisioningProvider"
- Description="Contoso HR Site"
- DisplayCategory="Contoso Sites">
- </Configuration>
- <Configuration ID="1"
- Title="Contoso HR Site"
- Hidden="True"
- ImageUrl="/_layouts/images/CPVW.gif"
- Description="Contoso HR Site"
- DisplayCategory="Contoso Sites">
- </Configuration>
- </Template>
- </Templates>
You may notice that, we’ve created two configuration elements for same “Contoso HR Site”. This is to avoid circular reference when applying the template from the provisioning provider.
In addition to the configuration which attaches the provisioning provider we will create a hidden configuration as well. From the provisioning provider we will apply the hidden configuration. By doing that we can avoid the circular reference
4. Deploy the solution
5. Create new site


No comments:
Post a Comment