In SharePoint there are two types of site collections namely Host-Named sites and Path based sites. Although path based site collections (e.g.: http://sp13/sites/hr) were the commonly used practice in previous versions of SharePoint, host-named site collections (e.g.: http://hr.sp13) are the preferred method in SharePoint 2013.
One advantage of host-named site collections is the ability to map multiple urls to such site collections. It is somewhat similar to extending a web application to a different zone. But in this case we can extend only a site collection to have multiple urls (up to 5).
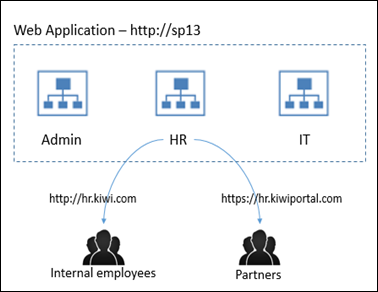
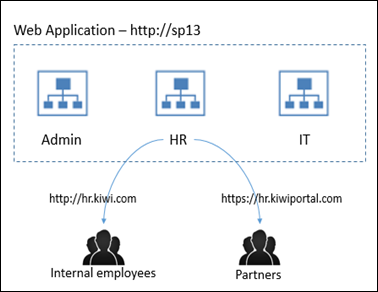
Let’s take following scenario. I have a web application with 3 site collections. I need to extend only the HR site to our partners through a different url. How can we do that ?

If we used the web application extend approach, all site collections will be available in extended url although they are not required. So the best practice would be to create those site collections as host-named site collections and map another url.
Following are the steps to create a host-named site collection and map to different urls
1. Create host-named site collection
We can use following PowerShell statement to create the site collection. “HostHeaderWebApplication” switch allows us to create host-named site instead of a path based site
- New-SPSite 'http://hr.kiwi.com' -HostHeaderWebApplication 'http://sp13/’ -Name 'HR' -Description 'Portal Site' -OwnerAlias 'dev\spadmin' -language 1033 -Template 'STS#0'
2. Map urls to host-named site collection
To map new urls to the site we will use Set-SPSiteUrl command
- Set-SPSiteUrl -Identity http://hr.kiwi.com -Url https://hr.kiwiportal.com
If we want to position the new url at a different zone, we can use optional “–Zone” switch. Otherwise the url will be created at the Default zone.
- Set-SPSiteUrl -Identity http://hr.kiwi.com -Url https://hr.kiwiportal.com -Zone Internet
According to the best practice, a SharePoint farm should have only one web application and one zone. Limiting to one web application and one zone has some advantages
- One application pool, which preserves resources in most cases
- Keeping one zone in a web application helps us to easily deploy apps. Otherwise if we have multiple zones and Alternate Access Mappings (AAMs) it’s not possible to deploy SharePoint apps.
Because of that it is advisable to create external urls in the Default zone as well
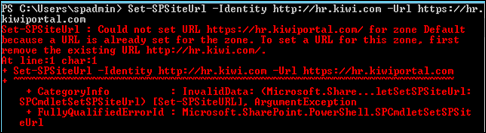
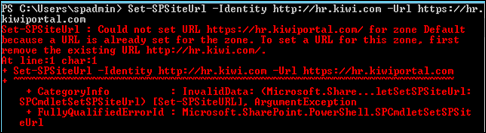
If our SharePoint farm is equipped with RTM version we will encounter following error while adding multiple urls to same zone

Unfortunately to avoid the error we have to upgrade SharePoint into latest version.