Reusable Content is a great feature in SharePoint. We can create html snippets in our publishing sites and we can reuse them in any page (mostly wiki pages).


This is a good place to start if you don’t have a good understanding about the concept
Problem
Let’s take a real world example with hundreds of SharePoint publishing sites. If we use out of the box reusable content features, we have to manually add html content to each and every site collection. This is because the default boundary of the feature is Site Collection. I guess you can see the problem. If I need to update some common content I have to update that in all the places. Not a good solution, right?
Solution
As the solution, I create an authoring site collection and add my reusable content there.

Then I created an application page which I use to copy the content to all selected publishing site collections.
Since I’m using SharePoint Online I used a sandbox solution to deploy pages and I used SPServices to copy the content. To retrieve all site collections, I used SharePoint search REST API.
- <script type="text/javascript">
-
- $(document).ready(function () {
- searchSites();
- });
-
- function closeInProgressDialog() {
- if (dlg != null) {
- dlg.close();
- }
- }
-
-
- function showInProgressDialog() {
- if (dlg == null) {
- dlg = SP.UI.ModalDialog.showWaitScreenWithNoClose("Please wait...", "Please wait...", null, null);
- }
- }
-
- var TrackCalls = { "callCount": 0, "receivedCount": 0, "errorCount": 0 };
-
- function freezeui() {
- $.blockUI.defaults.css = {
- padding: 0,
- margin: 0,
- width: '30%',
- top: '40%',
- left: '35%',
- backgroundColor: '#fff',
- textAlign: 'center',
- cursor: 'wait'
- };
-
- TrackCalls.callCount = 1;
- TrackCalls.receivedCount = 0;
- TrackCalls.errorCount = 0;
- $.blockUI({ message: '<img src="Preloader_3.gif" /><h1>Just a moment...</h1><p>Deploying to all publishing sites</p>' });
- callBack();
- }
-
- function freezeuiLoad() {
-
- $.blockUI.defaults.css = {
- padding: 0,
- margin: 0,
- width: '30%',
- top: '40%',
- left: '35%',
- backgroundColor: '#fff',
- textAlign: 'center',
- cursor: 'wait'
- };
- TrackCalls.callCount = 1;
- TrackCalls.receivedCount = 0;
- TrackCalls.errorCount = 0;
- $.blockUI({ message: '<img src="Preloader_3.gif" /><h1>Just a moment...</h1><p>Loading all publishing sites</p>' });
- callBack();
- }
-
-
- function callBack() {
- setTimeout(function () {
-
- if (TrackCalls.callCount == TrackCalls.receivedCount) {
- $.unblockUI();
- }
- else if (TrackCalls.errorCount > 0) {
- $.unblockUI();
- }
- else {
- callBack();
- }
- }, 2000);
- }
-
-
-
-
- function IsItemExist(web, list, title) {
- var currentId;
- $().SPServices({
- debug: true,
- operation: "GetListItems",
- async: false,
- webURL: web,
- listName: list,
- CAMLQuery: "<Query><Where><Eq><FieldRef Name='Title' /><Value Type='Text'>" + title + "</Value></Eq></Where></Query>",
- CAMLRowLimit: 1,
- completefunc: function (xData, Status) {
- $(xData.responseXML).SPFilterNode("z:row").each(function () {
- var currentItem = $(this);
- currentId = currentItem.attr("ows_ID");
-
- });
- }
- });
-
- return currentId;
- }
-
- function searchSites() {
- var dfd = $.Deferred(function () {
- freezeuiLoad();
- var url = _spPageContextInfo.webAbsoluteUrl + "/_api/search/query?querytext='contentclass:sts_site'";
- $.ajax({
- url: url,
- method: "GET",
- headers: { "Accept": "application/json; odata=verbose" },
- success: function (data) {
- TrackCalls.receivedCount++;
- var query = data.d.query;
- var resultsCount = query.PrimaryQueryResult.RelevantResults.RowCount;
- var siteUrls = new Array()
-
- var siteList = [];
-
- for (var i = 0; i < resultsCount; i++) {
- var row = query.PrimaryQueryResult.RelevantResults.Table.Rows.results[i];
- var siteUrl = row.Cells.results[6].Value;
- var siteTitle = row.Cells.results[3].Value
-
- var listStatus = IsListExist(siteUrl, "Reusable Content");
- if (listStatus != "error") {
- siteUrls.push(siteTitle);
- var ob = {};
- ob.Url = siteUrl;
- ob.Title = siteTitle;
- siteList.push(ob);
- }
- else {
- console.log("Not Found");
- }
- }
- dfd.resolve(siteList);
-
- $("#publishingSites").datagrid({
- columns: [[
- {
- field: 'Title', title: 'Site Name', formatter: function (value, row, index) {
- return '<a href="' + row.Url + '">' + value + '</a>';
-
- }
- },
- { field: 'Url', title: 'Site Url ' }
- ]],
- onCheck: function (rowIndex, rowData) {
- var ro = rowIndex;
- var aa = rowData;
- }
- });
-
- var dg = $("#publishingSites").datagrid();
- dg.datagrid({ data: siteList });
- },
- error: function (data) {
- TrackCalls.errorCount++;
- }
- });
- });
- return dfd.promise();
- }
-
- function IsListExist(web, list) {
- TrackCalls.callCount++;
- var listStatus = "error";
- $().SPServices({
- debug: true,
- operation: "GetList",
- async: false,
- webURL: web,
- listName: list,
-
- completefunc: function (xData, Status) {
- TrackCalls.receivedCount++;
- listStatus = Status;
- }
- });
- return listStatus;
- }
-
- function escapeHtml(unsafe) {
- return unsafe
- .replace(/&/g, "&")
- .replace(/</g, "<")
- .replace(/>/g, ">")
- .replace(/"/g, """)
- .replace(/'/g, "'");
- }
-
- function CopyItems() {
- freezeui();
- $().SPServices({
- operation: "GetListItems",
- async: false,
- listName: "Reusable Content",
- completefunc: function (xData, Status) {
- TrackCalls.receivedCount++;
-
- $(xData.responseXML).SPFilterNode("z:row").each(function () {
- var xitem = $(this);
- var myItem = xitem.attr("ows_Title");
- var reusableText = escapeHtml(xitem.attr("ows_ReusableHtml"));
-
- var rows = $('#publishingSites').datagrid('getSelections');
- for (var i = 0; i < rows.length; i++) {
- var siteTitle = rows[i].Url;
- if (siteTitle != _spPageContextInfo.webAbsoluteUrl) {
-
- var id = IsItemExist(siteTitle, "Reusable Content", myItem);
- if (id != undefined) {
- //update
- TrackCalls.callCount++;
- $().SPServices({
- operation: "UpdateListItems",
- async: false,
- webURL: siteTitle,
- batchCmd: "Update",
- listName: "Reusable Content",
- ID: id,
- valuepairs: [["Title", myItem], ["ReusableHtml", reusableText]],
- completefunc: function (xData, Status) {
- TrackCalls.receivedCount++;
- }
- });
- }
- else {
- //add
- TrackCalls.callCount++;
- $().SPServices({
- operation: "UpdateListItems",
- async: false,
- webURL: siteTitle,
- batchCmd: "New",
- listName: "Reusable Content",
- valuepairs: [["Title", myItem], ["ReusableHtml", reusableText]],
- completefunc: function (xData, Status) {
- TrackCalls.receivedCount++;
- }
- });
-
- }
- }
- }
- });
- }
- });
- }
-
- </script>
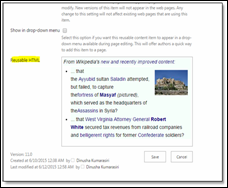
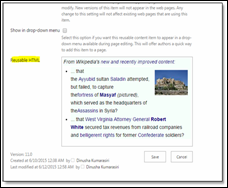
Following is the end result. You have to select consuming publishing sites and click Sync button to publish updates

Hope this one helps someone :)