In one of my SharePoint environments, we have a file server configured with SFTP. SFTP is used to securely transfer content from each user using their comfortable FTP clients. Those content will later be processed by custom tool and uploaded to analysis server for data analysis.
We have configured SFTP using CygWin.
The environment need to support multiple clients where each client has multiple users. Following were some requirements
- Separate drive (“F”) to store uploaded content
- Each client should have a folder under SFTP root data directory
- Each user should have a separate folder under his client
- Specific user can interact with his own content only
- Specific user can’t view other users folders
Following were the steps I used to configure home directories and their permissions
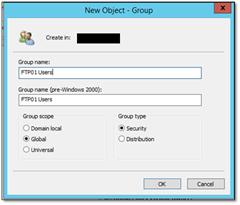
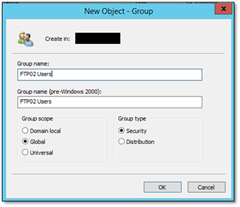
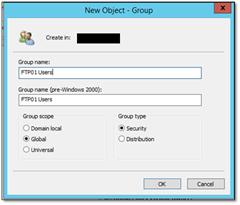
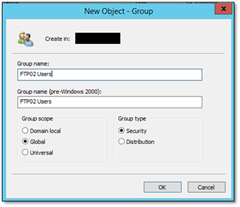
1. Create domain user groups in Domain Controller


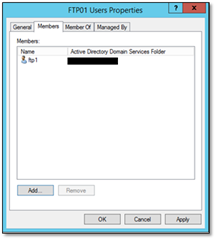
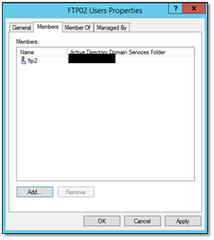
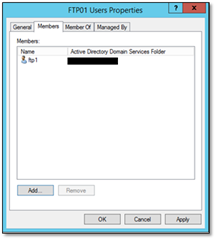
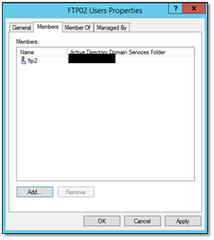
2. Add users to respective user groups (clients)


3. Perform configurations in SFTP to specify home directories for each client
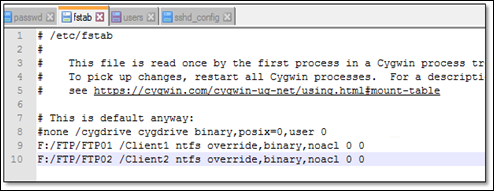
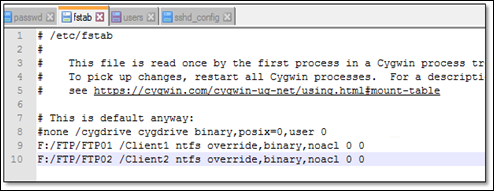
- Navigate to /etc/fstab file
- Specify home directories as given below

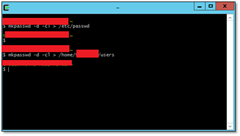
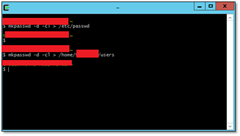
4. Open CygWin Shell and execute following commands to obtain user information

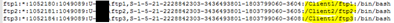
5. Change home directories of users in /etc/passwd file as shown below

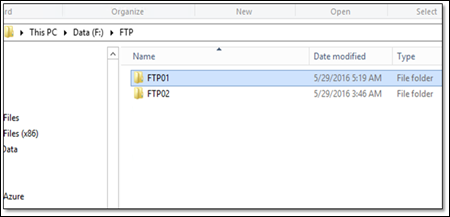
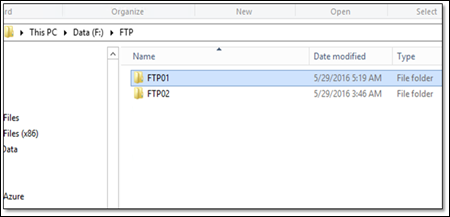
6. Create home directories in F drive and create folders for each client

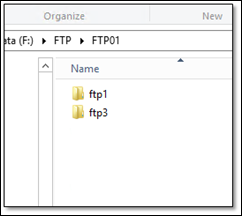
7. Create sub folders for each users within the client

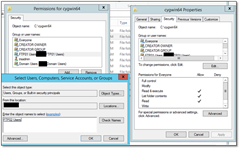
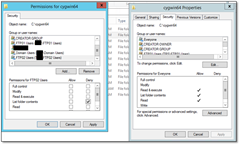
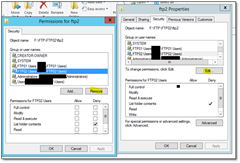
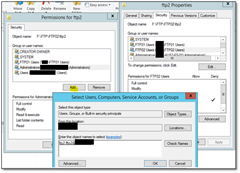
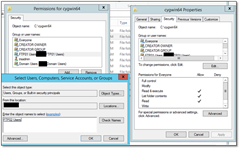
8. Deny permissions for SFTP user groups in CygWin root directory


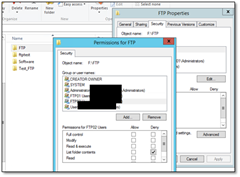
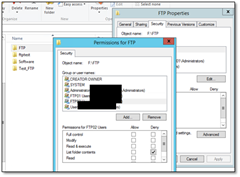
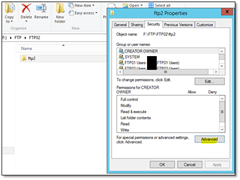
9. Deny permission for SFTP user groups in SFTP root directory (F:/FTP)

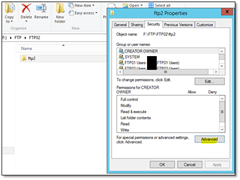
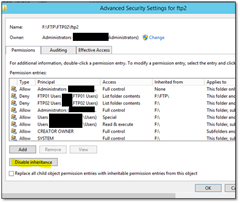
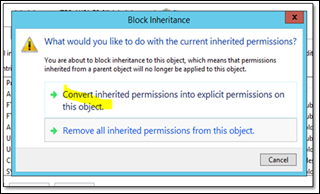
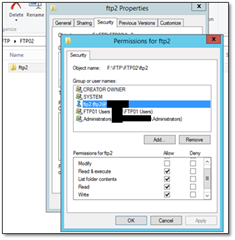
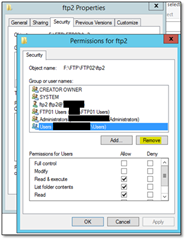
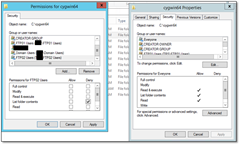
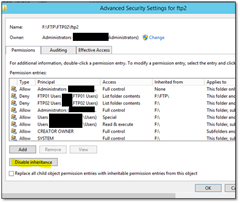
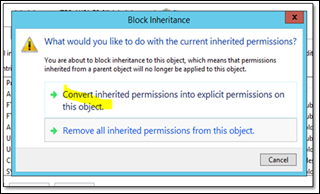
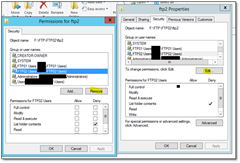
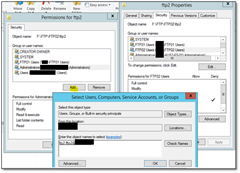
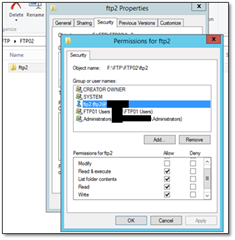
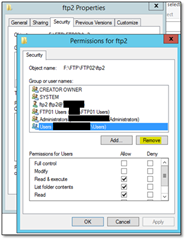
10. Now we need to provide permission to specific user folders. We need to disable permission inheritance as shown below







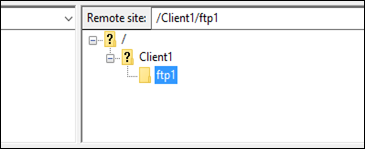
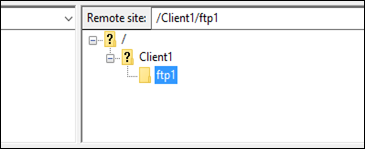
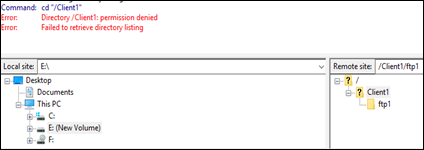
11. Check using FTP client

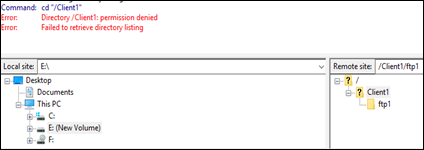
If we try to browse the directory in client level, an error message will be displayed

That is the expected behavior. that means the a specific user can interact with his own content only.